React Native comprehensive guide


Cross-platform mobile development involves creating mobile apps that run on various platforms using a single codebase.
Introduction
Never mind the fact that hybrid mobile app development involves wrapping the native executables into a single app, the cross-platform mobile application development approach offers the option to create native apps that work perfectly on multiple platforms.
React Native, one of the most well-known frameworks for cross-platform native mobile app development uses JavaScript to produce native mobile apps for iOS and Android. This feature and its use of the JavaScript programming language are what make it the developers' favorite when creating applications for mobile phones.
Before delving into React Native and its advantages, let's first gain insight into the essentials of mobile app development.
The list of React Native advantages is long, and we will try to cover some of them in this article.
About React Native
With the help of the well-liked JavaScript-based React Native (RN) framework, you can create natively rendered iOS and Android mobile apps.
Facebook first made React Native for mobile available as an open-source project in 2015. It rose to the top of the list of mobile development solutions in a matter of years. Some of the most popular mobile applications in the world, such as Instagram, Facebook, and Skype, are powered by React Native development.
This open-source framework has a lot of pre-built components; it utilizes the React javascript library, which makes building mobile apps for both Android and iOS systems easier and faster with the same code.
Cross-Platform Compatibility
There were times when mobile app developers had to build separate software versions for Android apps and iOS apps. That work required its own resources, codebase, and maintenance efforts. Thanks to the React Native framework, cross-platform development has become not only possible but still relatively effective enough to be the preferred approach for many app developers.
With React Native, developers of cross-platform mobile apps can use a single codebase to target the same app on multiple platforms. They can write their same app logic in JavaScript and use it on iOS, Android, and even web platforms. This approach minimizes duplication of effort and maximizes code reuse.
Also, leveraging a unified codebase reduces the risk of inconsistency in the user experience across different platforms. When you are using separate codebases in different technologies, chances are that, in some edge cases, some UX stuff might work differently. A single codebase ensures consistency. You don't need two separate apps anymore!
One code, one cost. Cost efficiency in cross-platform development with React Native technology might be reduced very significantly. It's hard to tell precisely that by half; it may depend on the situation, but in almost every case, the difference will be significant in favor of using React Native. Here, it's worth noticing that we will only need JavaScript developers. This might also be a cost-reducing element. This way, using React Native might help reduce the size of a development team.
Thanks to cross-platform compatibility, application maintenance might also be easier. One codebase might simplify the process, as updates and bug fixes can be applied across all platforms. This can streamline the creation of both iOS and Android platforms and the app development workflow, which might reduce the risk of inconsistencies between different app versions.
Developers can enjoy all of those cross-platform benefits with the company's wide platform support, which ensures that they won't have to compromise on performance or functionality.
Leveraging React Native as a JavaScript Framework
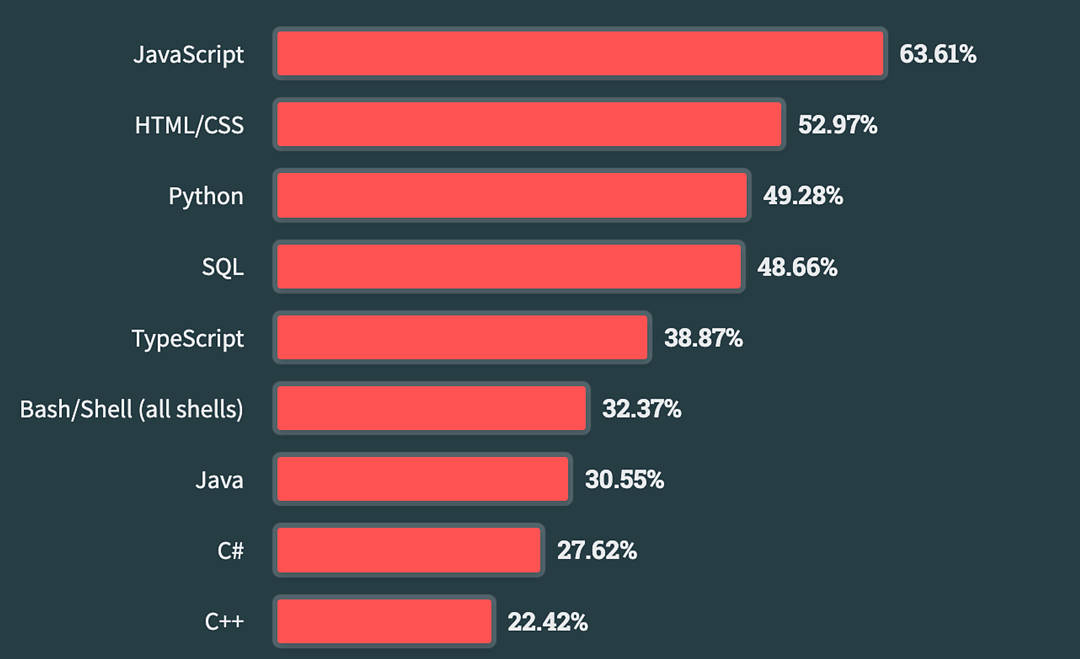
The JavaScript programming language is the most popular among all developers. For example, we can conclude this statement from the last Stackoverflow survey in the chapter "Most Popular Technologies.". According to the information we can find in the results, this state stays for a long time: "2023 continues JavaScript’s streak as its eleventh year in a row as the most commonly-used programming language.". We can see that JavaScript is the most widely used programming language, with a significant lead over other languages.

JS supremacy in popularity may fade over time, but it's hard to imagine that it will fade completely thanks to a huge variety of language usability. This might be important for project managers because it will be easier to find developers in-house or outsourcing companies to work on the project, speed up some stuff, or replace someone in case of need.
Also, thanks to the huge Node.js community, we can be confident that all the new things in the programming world will be supported by JS open-source libraries so enhancing application capabilities won't be a problem.
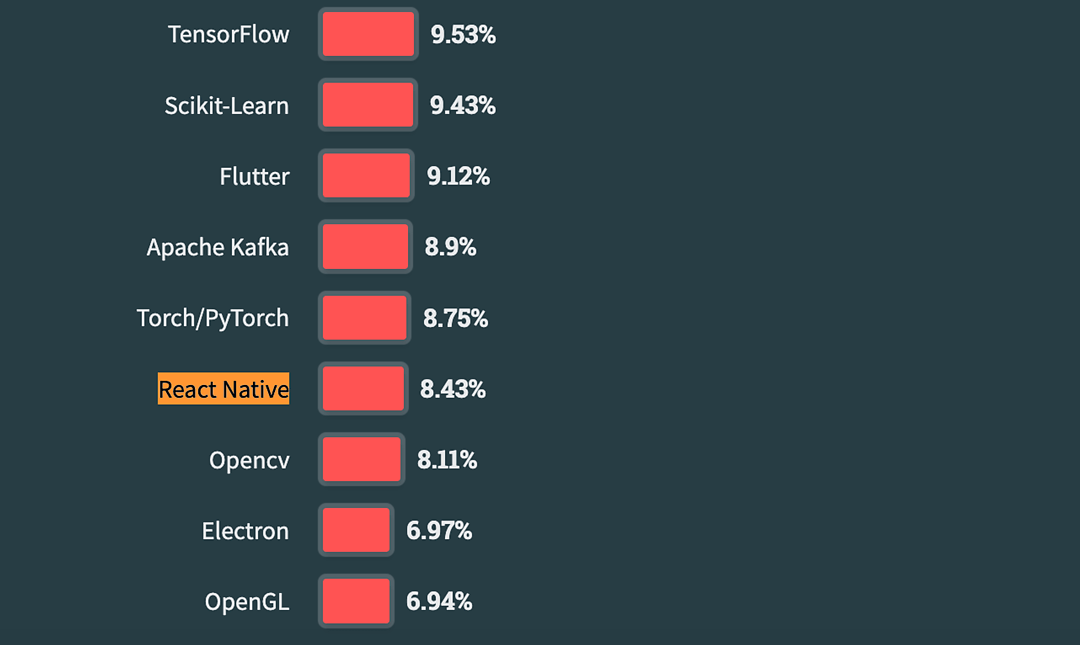
React Native Popularity: Stackoverflow interpretation
It's good to have someone to work with. Especially when you are a project manager seeking team members. You can feel much calmer when you are certain that the technology you've picked for the development team is relatively popular. According to the StackOverflow survey from 2022, React Native is next to Flutter as the two most popular cross-platform tools: "Flutter and React Native are the two most popular cross-platform tools" (Other frameworks and libraries question). In the survey from 2023, they kept their leading position in this area.

Thanks to JavaScript's popularity and universality, potential project managers can be rather sure that they will be able to find potential cooperators for their projects.
If you’re interested in learning more about how React Native differs from Flutter, read our article: React Native vs Flutter - which one to choose for your next mobile app.
Customizing Apps for Different Platforms in React Native
We mentioned that React Native's cross-platform nature allows for building components for both Android and iOS in a single codebase.. But what if the developer doesn't want to build exactly the same component, page, or feature for both systems? What if they should look or act in different ways on different platforms? That is not a problem with React Native.
Platform distinguishing
Thanks to the built-in Platform component, distinguishing between platforms in the JavaScript part is very easy. It can be done as simply as this:
if (Platform.OS === 'android') {
console.log('Code part only for Android');
} else if (Platform.OS === 'ios') {
console.log('Code part only for iOS');
} else if (Platform.OS === 'web') {
console.log('Code part only for web');
}The platform component also provides us with other platform-related things, like checking versions or isTv.
With the 'Platform' component, we can easily create features or components only for particular platforms. We can not only conditionally run particular parts of JS code but, for example, assign our platform-specific features and styles like this:
import { Platform, StyleSheet } from 'react-native';
const styles = StyleSheet.create({
container: {
...Platform.select({
ios: {
backgroundColor: 'lightblue',
},
android: {
backgroundColor: 'lightgreen',
},
web: {
backgroundColor: 'lightyellow',
},
}),
},
});
<View style={styles.container}>
{/* Your content here */}
</View>With the example above, our container component will have different background colors for different platforms
We can also simply build our components inside. Perhaps for Android, we need some extra buttons or extra text, and for other platforms, or otherwise. Let's see an example:
import React from 'react';
import { Platform, View, Text, TouchableOpacity } from 'react-native';
const MyComponent = () => {
return (
<View>
<Text>Common content for all platforms</Text>
{/* Render platform-specific button */}
{Platform.OS === 'android' && (
<TouchableOpacity onPress={() => console.log('Button pressed on Android')}>
<Text>Extra Button for Android</Text>
</TouchableOpacity>
)}
{/* Conditional content for iOS */}
{Platform.OS === 'ios' && (
<View>
<Text>Extra content for iOS</Text>
<Text>Another line of content for iOS</Text>
</View>
)}
{/* Conditional content for web */}
{Platform.OS === 'web' && (
<Text>Extra content for Web</Text>
)}
</View>
);
};
export default MyComponent;With the code above, we can render completely different additional content for different platforms with one simple line addition! So, there's no need to be afraid of complications related to running platform-specific code.
Leveraging NPM and Community Support in React Native
NPM (Node Package Manager) serves as a core component inside the React Native community, providing numerous packages and libraries that developers can access and include to incorporate more power into their projects. By NPM, developers get an opportunity to work with first-hand tools, utilities, and components developed for different purposes. Suppose developers need to incorporate and organize complex UI components, improve the application performance, or integrate a third-party API. In that case, NPM libraries have a variety of tools they can use to fulfill most needs.
Regarding the React Native development process, NPM is the driving force for preventing trouble in library importing issues. Developers can install, maintain, and update packages and libraries in a completely uninterrupted manner which will ensure that all the projects use the same version of the packages. The intuitive command line interface and a simple configuration of a package.json file make NPM an effective tool for the integration of 3-rd party dependencies into e React Native apps.
On the contrary, for developers who are looking for alternatives to NPM, tools like 'yarn' or 'pnpm' offer the rest of the functionalities and workflows. Both these package management add-ons offer an alternative approach to package management, serving developers with diverse approaches and workflows within the React Native framework.
Through NPM and the active engagement of the React Native community, developers can access and benefit from a huge resource pool consisting of tools, helper libraries, and diverse experiences. By way of these partnerships and information sharing, developers can upsurge the development workflows, manage the challenges, and produce high-class applications at the same time they serve the needs of their users.
Large Thriving Community
It's hard to work alone in the software industry. It is so much easier when you know that for most problems you will face during your mobile app development, someone already has a solution somewhere on the web and probably already posted it.
The React Native community is known for its inclusivity, supportiveness, and collaboration. It provides developers with a vibrant system of forums (popular dev.to, for example), resources, and social channels to connect and collaborate.
Also, there are many open-source projects to join. On GitHub, we can find huge numbers of them and are open to joining under React-Native-Apps with a really large variety of mobile apps. Joining an interesting project is not only a good way to enter a framework but also to improve your coding skills and create something great.
Accelerating Development with Hot Reloading in React Native
In the rapidly changing, competitive world of technology, software engineering is a field noted for its speedy growth. Software development is different from traditional areas like mechanical and electronics, where making changes can be slow and difficult. This difference gives software development an advantage because it allows for faster and more flexible updates.
This is exactly the case when hot reload shines through as a godsend in the React Native app development. The hot reloading feature allows you to witness in real time what the latest changes have done to the app. We don't have to reload the app or rebuild the project upon notice of changes because they are synced casually after the code is saved.
The effect of hot reloading appears in a matter of seconds. It allows developers to establish changes in their design quickly, so they can easily fix and refine the application. The adaptation of this process into the development cycle also allows for quicker market penetration because more iterations are done within a given timeframe as opposed to older approaches.
Finally, hot reloading changes the development process in React Native. It perfects the iteration workflow, coupling its speed with massive refinement capacity throughout the building and construction stages of building applications.
Designing Responsive UI/UX with Ease
With React Native, designing responsive interfaces for different screen sizes, orientations, and devices has become a piece of cake for developers, and a great user interface and experience that feels "native" is the result.
Flexbox Layout System
React Native employs the Flexbox grid system, which is borrowed from web development. Flexbox is characterized by its inherent flexibility and ease of building user interfaces for mobile devices because of different screen sizes. Developers can be flexible with Flexbox, which lets them create mobile apps with flexible layouts that work on different mobile devices, and sizes without much effort, as the designs will look great on all devices.
Responsive Components
The responsiveness of React Native framework components can be achieved by applying percentage-based dimensions and flex features, as well as media queries. With CSS Flexbox and other tools, designers can create components that scale seamlessly from one screen to another, creating consistent UI visual appeal and usability. Creating a user interface that we can call a modular and intuitive interface with a native look is a relatively easy task.
Platform-Specific Design Guidelines
It is possible for developers to stick to the platform-specific design guidelines within the React Native environment, which will ensure that the UI of the native mobile app adheres to the rules of each platform (iOS and Android). Through the integration of platform-specific design patterns and guidelines that the React Native framework offers, developers can produce an experience that is native-like for mobile apps and familiar to the users on each platform.
Adaptive Navigation
React Native navigation components, and APIs are pre-built, which in turn can support adaptive navigation behaviors. The developers can use StackNavigator, TabNavigator, and DrawerNavigator for navigation components that would be responsive enough to vary depending on the screen size and the orientation of the device, hence the overall user experience is not disturbed.
Dynamic Content Layout
Thanks to React Native, we can flexibly adapt content layouts to different screen sizes, orientations, and pixel resolutions. Content adaptation to the blurred nature of the displays and the limitations of the small screen size of handheld devices helps the developers keep the content readable, accessible, and visually attractive on all devices.
Technical Implementation: Responsive Elements Examples
Dimensions: The Dimensions component allows developers to retrieve the current device size and adjust component dimensions accordingly. For example:
import { Dimensions, View } from 'react-native';
const { height, width } = Dimensions.get('window');Flexbox: Developers can utilize Flexbox properties like flex, justifyContent, and alignItems to create responsive layouts (CSS fans should be glad!). For example:
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
});Percentage: CSS percentage values can be used to define component dimensions, margins, and padding. For example:
const styles = StyleSheet.create({
container: {
width: '50%',
height: '50%',
},
});Aspect Ratio: React Native supports specifying aspect ratios for components using the aspectRatio style property. For example:
const styles = StyleSheet.create({
image: {
aspectRatio: 16 / 9,
},
});Platform: Conditional rendering based on the platform allows developers to customize the UI for different platforms. For example:
const MyComponent = () => {
return (
<View>
{Platform.OS === 'ios' ? <IOSComponent /> : <AndroidComponent />}
</View>
);
};Using these tools and techniques, creating responsive designs should be straightforward. The effect will be consistent, modular, and visually appealing for users across all platforms and devices.
Seamlessly Updating React Native Apps
The world of technology is evolving fast. Also, applications are evolving fast. Designers constantly want to add new features, build better app content, or simply fix a bug that was found and needs to be fixed. Because of this or that reason, we will need to update our existing app, and we will need to do this probably pretty often. Our update shouldn't be a complicated task, and if possible, it shouldn't be problematic for our existing app and users (waiting for new downloads, for example). The React Native framework works well in this area as well.
Over-the-Air Updates
Thanks to Over-the-Air (OTA) updates, the updating process can be streamlined by enabling app developers to push updates directly to users' devices. There is no need for manual downloads or app store submissions. This mechanism not only ensures timely delivery of our bug fixes, new features, or other improvements, but it also enhances the overall user experience since no special downloads are required from the developer community user side.
Moreover, with OTA updates, there is no need to wait for app store approval. How good is that? Imagine you made a new feature. Run all the tests you thought possible, and everything was fine. You upload your app, and suddenly your friend is calling to say that there is a serious bug in your app that he found on his unusual phone. You have to fix it in ten minutes, but then you have to wait a few days for the app store to approve it. Sad situation, but not anymore with OTA.
For implementing OTA updates, you can use tools like Microsoft CodePush. With this tool, developers can make updates instantly, bypassing the app store review process and reducing the time your features or fixes have to wait.
Achieving Native Performance in React Native Apps
We've listed many benefits of the React Native open-source framework so far. But potential RN developers may wonder: What is the cost of all of this? How about stuff related to the central processing unit or graphics processing unit? This definitely should be with the cost of performance. The answer is yes and... not so much, or not always so much. It would be impossible to reach exact native performance in every area, that's for sure, but the React Native framework provides effective tools for improving this performance.
JavaScript-to-Native Bridge
React Native renders native components, and the process is somehow triggered by JavaScript. There has to be a tool responsible for communication between JS and native modules. The Java-Script-to-Native Bridge is responsible for this task. It enables communication from the JavaScript library to native components and platform APIs in a way that ensures a unified development experience.
As we look into the bridge core, it operates through a series of asynchronous message-passing protocols. When a JS module in the React Native app calls a native module or method, the React Native bridge serializes the method call and groups its argument into a message. After this operation, the message is transmitted through the bridge to the app's native side.
On the native side, messages that came from JS are deserialized, and the corresponding native method is invoked with arguments provided inside this message. Then native code performs requested actions, which can be anything that is in the native parts range.
When the native code completes its execution, another serialization takes place, but this time from the module back to the JavaScript runtime, and it returns values or asynchronous results through the bridge. From there, JS can process the response and move forward with app logic.
Once the native code completes its execution, any return values or asynchronous results are serialized back into a message and sent back across the bridge to the JavaScript runtime. The JavaScript engine processes the response, allowing the application logic to continue executing as needed.
This bidirectional communication is a key feature of the React Native framework. It enhances performance by leveraging the power of the underlying platform.
Native Module Integration
Ok, everything about JS-to-Native bridges seems fine, but what happens if we identify bottlenecks where performance is critical and every compute cycle matters?
React Native provides integration with platform-specific modules, which extends the capabilities of their applications beyond the constraints of the JavaScript runtime. We can integrate platform-specific functionalities written in Objective-C/Swift for iOS or Java/Kotlin for Android platforms.
Ok, but this might be a problem. In a situation like this, we will need two separate code versions for two separate modules. If we need a lot of them, then in the end, there won't be a large difference between writing two separate apps for two separate systems.
How can we predict before the project starts if we will potentially need a lot of native modules in our application? There is no precise answer to this question. However, we can assume that there shouldn't be very noticeable differences in performance in the dynamic rendering of UI components and handling user interactions. Then we may conclude that for applications with standard UI components and relatively straightforward logic, the React Native libraries should provide similar performance to their native counterparts.
On the other hand, when some areas may require intensive computations, complex animations, or access to low-level device features, React Native may have worse performance, or we simply won't be able to use some low-level features at all.
Although knowledge of Android Studio and XCode is not very crucial for app development in React Native, in creating native modules, it might be important.
Rapid Prototyping with React Native
Even if we decide that there are too many possible bottlenecks in our application and it can be hard to handle it on devices with lower parameters, so a lot of native modules will be required to improve the final result, we may still consider using React Native for prototyping.
Strong React Native advantages are agility and ease of use, which make it an ideal framework for rapid prototyping. Using React Native allows developers to swiftly turn their ideas into reality and make new iterations.
Of course, performance considerations are essential for the final production version of an app, but using React Native in the prototyping phase may allow developers to focus on functionality and user experience without getting bogged down in platform-specific details.
Moreover, React Native's cross-platform nature allows developers to prototype on Android and iOS platforms simultaneously, further accelerating the development process. This not only saves time and effort for cross-platform app development but also allows for broader user testing and feedback gathering during the prototyping phase.
Summary
React Native offers a great opportunity to build mobile apps with performance close to native mobile apps with a native look. React Native enables the development of apps using the same code.
The framework utilizes one universal programming language, JavaScript, which is one of the significant benefits of React Native.
Picking the React Native open-source framework might be a good choice among other cross-platform hybrid technologies. Using it, the mobile app development process can be streamlined for both iOS and Android operating systems. This is why it has a large developer community, and why mobile app developers frequently choose this framework.
Start utilizing React Native to create mobile applications of yours!
Want a stunning mobile app built with React Native?
Related posts
Dive deeper into this topic with these related posts
You might also like
Discover more content from this category
Mobile Push notifications are a feature of modern mobile systems that allow applications to notify users of new messages, updates, or other information, even when the user is not actively using the app.
React Native has become a popular platform for developing mobile apps due to its versatility and ability to create native apps for both Android and iOS platforms using a single codebase.
Mobile app development has been on the rise in recent years, with more and more businesses and developers recognizing the importance of having a presence on mobile devices.