React Native vs Flutter - which one to choose for your next mobile app


Mobile app development has been on the rise in recent years, with more and more businesses and developers recognizing the importance of having a presence on mobile devices.
Introduction
However, with so many different frameworks and technologies available, it can be challenging to know where to start. Two of the most popular frameworks for developing mobile apps are React Native and Flutter.
Both of those technologies have a hybrid approach to developing applications. This way of building mobile applications becoming more popular recently. React Native, developed by Facebook, has been around for several years, while Flutter, developed by Google, is a newer entrant to the market.
In this article, we'll compare and contrast these two frameworks, looking at their strengths and weaknesses to help you determine which one is best suited for your next mobile app project.

Developer Language and Platform Support
Overview of the programming languages used by React Native and Flutter
React Native and Flutter are both powerful frameworks for building mobile apps, but they differ in a number of ways, including the programming languages and platforms they support.
One of the key differences between the two frameworks is the programming languages they use. the React Native developer primarily uses JavaScript, while Flutter uses Dart. While both JavaScript and Dart are object-oriented languages, they have some differences in their syntax and features.
JavaScript is a loosely-typed language, meaning that variables don't need to be declared with a specific data type. This can make it faster to write code but can also make it more difficult to catch errors at compile-time. However, many React Native developers are now using TypeScript, a language extension for JavaScript that adds static typing and other features, which can help catch errors at compile-time and make code easier to maintain.
Dart, on the other hand, is a strongly-typed language, meaning that variables must be declared with a specific data type. This can make it easier to catch errors before runtime but can also require more effort to write code.
Another important difference between the two frameworks is how they handle asynchronous programming. In JavaScript, asynchronous programming is typically done using callbacks, promises, or async/await syntax. In Dart, this also can be achieved through async/await syntax or Future class, which allows using then(), catchError(), and whenComplete() methods. React Native also offers a feature called "Live Reload", which allows developers to see changes to their code in real-time as they make them, similar to Flutter's hot reload.

Finally, one of the benefits of using Dart with Flutter is that it offers a number of features that are specifically designed for building mobile apps, such as hot reload, which allows developers to see changes in their code almost instantly. However, React Native also offers runtime refreshing or "Live Reload", which works similarly, allowing developers to see changes in their code as they make them.
Overall, both React Native and Flutter are powerful frameworks that offer unique benefits for building mobile apps. The choice between the two ultimately depends on the specific needs of the project and the preferences of the development team.
Comparison of the platforms supported by each framework
When it comes to cross-platform apps and support cross-platform apps, both React Native and Flutter are capable of building apps for Android and iOS. However, there are some differences in the level of support for cross-platform frameworks and ease of use for other platforms.
React Native has a larger community and has been around for longer, so it has had time to develop support for additional platforms. In addition to Android and iOS, React Native also supports web development through the use of libraries like React Native Web and React Native for Web. This allows developers to build web apps that look and feel like native mobile apps. React Native also has some experimental support for Windows and macOS platforms through projects like React Native Windows and React Native macOS.
On the other hand, Flutter was designed from the ground up to support multiple platforms, including Android, iOS, web, Windows, macOS, and Linux. Flutter's architecture is based on a layered approach that separates the framework from the underlying platform, making it easier to develop apps that work consistently across different platforms. Flutter also offers features like hot reload, which allows developers to see changes to their code almost instantly, and widget-based design, which makes it easy to create beautiful UIs for ios and android apps that look and feel like native apps on different platforms.
It's worth noting that while the cross-platform development framework Flutter offers more comprehensive support for multiple platforms, React Native's support for web development is more mature. Ultimately, the choice between the two cross-platform frameworks may come down to the specific needs of the project and the development team's experience with each cross-platform development framework.
Performance and User Interface
One of the key factors to consider when you choose native app development choosing a mobile development framework is performance. Both React Native and Flutter are designed to provide high-performance native apps, but there are some differences in how they achieve this.
Analysis of the performance of each framework
React Native uses a bridge to communicate between JavaScript and native code, which can cause some performance overhead. However, the framework has made significant improvements in recent years, and there are now many optimizations that can be made to improve react native performance comparison to native code performance comparison here, such as using the Hermes JavaScript engine instead of the default JavaScriptCore engine.

Flutter app, on the other hand, uses a compiled programming language (Dart) and a customizable widget-based UI framework, which can result in faster rendering and smoother animations. the Flutter app also offers an "Ahead of Time" (AOT) compilation, which compiles Dart code to native machine code before the flutter app is even launched, resulting in faster startup times and lower memory usage.
When it comes to performance, both frameworks have their strengths and weaknesses. React Native has a larger community and a more mature ecosystem, which can make it easier to find solutions to performance issues. However, Flutter's widget-based UI framework and compiled language can offer faster rendering and smoother animations out of the box.
Comparison of the user interface options and features available in each framework
Another important factor to consider is the user interface (UI) options and features available in each framework. Both React Native and Flutter offer a variety of tools and libraries to help developers create beautiful and intuitive UIs, but there are some differences to keep in mind.
React Native framework uses the React library for building UIs, which allows developers to create reusable native components that can be used across different screens and apps. React Native also supports third-party libraries like NativeBase, React Native Elements, and React Native Paper, which can help developers quickly build UIs using pre-designed native components.
Flutter, on the other hand, has a customizable widget-based UI framework that allows developers to create beautiful and responsive UIs hybrid apps that look and feel like native apps on different platforms. Flutter offers a wide range of built-in widgets for common UI elements like buttons, text fields, and lists, as well as more advanced widgets for animations, gestures, and custom designs for user interfaces.
Ultimately, the choice between React Native and Flutter will depend on your specific project requirements and the preferences and experience of your development team. Both frameworks offer strong performance and UI options, so it's worth taking the time to explore the features and benefits of each one before making a decision.
Community and Tooling Support
React Native and Flutter have both gained significant popularity (both of them can be used for making cross-platform applications) and have large communities of developers using and contributing to their ecosystems. However, React Native has been around for a longer period of time than Flutter, so it has a more extensive and mature community. This means that there are more resources like great React Native documentation and community support available for React Native developers.
Evaluation of the size and activity of the development community for React Native and Flutter
One of the important factors to consider when choosing between these two top cross-platform development frameworks is the size and activity of their respective development communities.
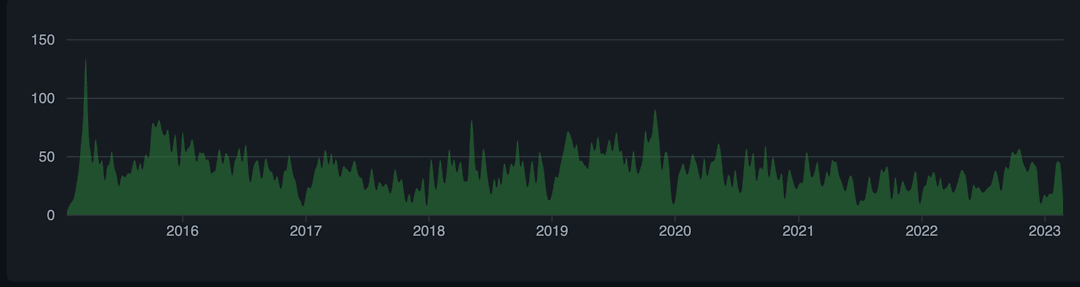
React Native has a large and active community, with over 2,400 contributors on GitHub and more than 108,000 stars. The number of contributors indicates the number of developers who are actively working on the React Native project, while the number of stars indicates the popularity of the project among developers.
Contributions to main, excluding merge commits and bot accounts (React Native developers):

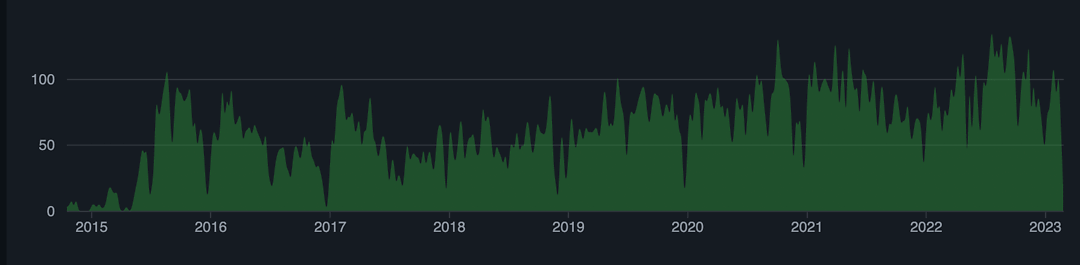
On the other hand, the Flutter framework has a smaller but rapidly growing community, with over 1,150 contributors on GitHub and more than 151,000 stars. Despite having fewer contributors than React Native, Flutter has gained significant popularity in recent years, as indicated by the higher number of stars.
Contributions to main, excluding merge commits and bot accounts (Flutter developers):

It's worth noting that while the number of contributors and stars can be useful indicators of a framework's community size and activity, they don't provide a complete picture. There are many other factors to consider, such as the quality and availability of documentation, the frequency of updates and bug fixes, and the level of support the community provides.
In summary, both React Native and Flutter have active and supportive communities, with React Native having a larger community in terms of contributors and Flutter having a larger community in terms of stars and contributions (not to be confused with contributors). When choosing between the two, it's important to consider a variety of factors beyond just the size of the community, such as your project's specific needs and the level of support and resources available to react developers.
Comparison of the tooling support available for each framework
When it comes to tooling support, both React Native and Flutter have a variety of options available. Both frameworks have their own dedicated development environments, with tools designed specifically for their respective ecosystems.
React Native has a range of tooling support available, including popular IDEs such as Visual Studio Code, Atom, and WebStorm. React Native also supports hot reloading, which allows developers to make changes to their code and see the results in real-time without the need to recompile the entire application. React Native also has excellent debugging tools, including the React Native Debugger, which allows developers to debug their applications in a standalone debugger.
Flutter developers also have a range of tooling support available, including the popular IntelliJ IDEA, Android Studio, and Visual Studio Code. Flutter also supports hot reloading, which allows developers to see the results of their changes in real-time. Flutter's debugging tools are also excellent, with features like the Flutter DevTools, which provide real-time insight into the performance of your application.
Overall, both React Native and Flutter have strong community and tooling support. React Native has a more mature community, while Flutter has a rapidly growing community. Both frameworks have a variety of tooling support available, including popular IDEs, hot reloading, and debugging tools. Ultimately, the choice between React Native and Flutter may come down to personal preference, project requirements, and team experience.
Development Time and Learning Curve
Comparison of the time it takes to develop applications using React Native and Flutter
When it comes to development time, both React Native and Flutter have advantages and disadvantages depending on the complexity of the application being developed and the expertise of the development team.
React Native was developed a couple of years before Flutter, which resulted in an extensive range of third-party libraries and plugins available. This can save time during development as developers can leverage these libraries and plugins to implement features without needing to build them from scratch. However, React Native's reliance on JavaScript can sometimes result in slower performance and longer development times for complex applications. React Native's hot reloading feature can sometimes lead to issues when integrating with third-party libraries or debugging.
Flutter, on the other hand, has a faster development time for applications that require a lot of custom animations or UI components due to its use of a reactive programming model and pre-built widgets. Flutter's hot reload feature is also faster and more reliable than React Native's, allowing developers to make changes and see the results in real-time.
However, Flutter's smaller ecosystem of third-party libraries and plugins can sometimes result in longer development times when custom features must be built from scratch. Additionally, the Dart programming language used by the Flutter apps has a steeper learning curve compared to JavaScript used by other React Native apps, which can affect development time if the team is not already familiar with the language.
Analysis of the learning curve associated with each framework
Both React Native and Flutter have their own learning curves, with different areas of complexity for developers to overcome.
React Native's learning curve is less steep than Flutter's, primarily because it uses JavaScript, which is a widely used programming language. Many developers are already familiar with JavaScript, which can make it easier to learn and get started with React Native.
However, React Native's reliance on JavaScript can sometimes result in issues with performance and complexity for larger applications, which can be challenging for developers to navigate.
On the other hand, Flutter has a steeper learning curve due to its use of the Dart programming language, which is not as widely used as JavaScript. However, Dart is a relatively easy language to learn, with a syntax that is similar to other popular languages like Java and C#. Flutter's reactive programming model and use of pre-built widgets can also make it easier for developers to build complex UI components and animations once they have learned the basics of the framework.
Ultimately, the learning curve for both React Native applications and Flutter apps can be overcome with the right resources, training, and support. Developers who are already familiar with JavaScript may find it easier to get started with React Native, while developers with experience in other programming languages may prefer Flutter's Dart syntax and reactive programming model.
Stability and Architecture Pattern
Evaluation of the stability of applications developed using React Native and Flutter
The stability of applications developed using React Native and Flutter can depend on various factors, including the complexity of the application, the expertise of the development team, and the performance of the underlying platforms.
Because of its maturity, React Native has been used to develop a range of popular applications. This means that the framework has been tested and refined over time, resulting in a stable platform for developing cross-platform mobile applications. However, React Native's reliance on third-party libraries and plugins can sometimes result in issues with stability, especially when integrating with new or less mature libraries.
Flutter, on the other hand, is a relatively new framework, having been introduced in 2017. Despite this, it has gained a strong following among developers due to its performance and stability. Flutter's reactive programming model and pre-built widgets can help to ensure that applications developed using the framework are stable and performant. However, as with React Native, Flutter's smaller ecosystem of third-party libraries and plugins can sometimes result in issues with stability.
Comparison of the architecture patterns commonly used in each framework
Both React Native and Flutter support a range of architecture patterns for developing mobile applications, including Flux, Redux, and BLoC. the React Native developer's architecture pattern of choice is Flux, which is a unidirectional data flow pattern. Flux provides a clear separation of concerns, making it easier to manage the application state and handle user interactions. However, Flux can sometimes result in code that is difficult to read and maintain, especially for larger applications.
Flutter, on the other hand, has gained popularity among developers for its use of the BLoC (Business Logic Component) pattern. BLoC is a reactive programming model that separates business logic from UI components, making it easier to manage application states and handle user interactions. BLoC also provides a clear separation of concerns, making it easier to maintain and scale applications. However, using BLoC can result in more boilerplate code than other patterns, which can be time-consuming to write and maintain.
Ecosystem
Summary of the key points of the article
The ecosystem of tools and resources available for React Native and Flutter is an important consideration when choosing a framework for developing mobile applications. The ecosystem includes a range of resources, such as native development, tools, libraries, plugins, documentation, and support communities.
React Native has a well-established ecosystem with a large and active community of developers who contribute to a range of third-party libraries and plugins. This can make it easier to find solutions to specific problems and integrate them with other platforms and technologies. React Native also has a range of development tools available, such as Visual Studio Code, Atom, and Sublime Text, as well as debugging and testing tools like Jest and Enzyme.
Flutter, on the other hand, has a smaller ecosystem of tools and resources, as it is a relatively new framework. However, the ecosystem is growing rapidly, and there is already a range of third-party libraries and plugins available. Flutter also has its own set of development tools, including the Flutter SDK, Android Studio, and IntelliJ IDEA, as well as testing and debugging tools like Dart DevTools.
Recommendation for which framework to choose based on the needs and goals of the project
React Native's ecosystem is a strength, as it has a large and active community of developers and a wide range of third-party libraries and plugins available. This can make it easier to find solutions to specific problems and integrate them with other platforms and technologies. However, the large number of third-party libraries and plugins can also be a weakness, as it can sometimes be difficult to maintain and update them.
Flutter's ecosystem is a relative weakness, as it is a newer framework with a smaller community of developers and resources. However, this is also a strength, as it allows for a more streamlined and integrated development environment and experience and a tighter integration of tools and resources. The smaller ecosystem can also make it easier to maintain and update libraries and plugins.
Select React Native for projects that need a rich ecosystem, numerous third-party libraries, and a sizable developer community while also being easier to learn for developers familiar with React and JavaScript. Consider Flutter for a more streamlined development environment, tighter tool integration, and simpler maintenance, with Dart being potentially easier to grasp for developers experienced with Java or C#.
Security and Privacy
In addition to evaluating the performance, community, and ecosystem of React Native and Flutter, it's important to consider the security and privacy implications of using these frameworks for mobile application development.
When it comes to secure mobile application development, both React Native and Flutter offer several built-in features and best practices to help ensure the safety of user data. For example, both frameworks support secure communication protocols, such as HTTPS, and provide built-in authentication and authorization features, such as OAuth.
However, it's important to note that there are still potential security risks and challenges that developers may encounter when using these frameworks. For example, mobile apps built with React Native and Flutter can be vulnerable to security threats like SQL injection or cross-site scripting. Developers must follow secure coding practices and carefully vet and integrate third-party libraries to minimize these risks.
In addition to these technical considerations, developers creating mobile apps must also comply with various regulations and privacy policies, such as GDPR or HIPAA, depending on the industry or location of their mobile application. Both React Native and Flutter provide features and tools to help developers comply with these regulations and implement privacy policies and data protection measures for android apps.
Ultimately, the security and privacy of a mobile application depend on the diligence and expertise of the development team. By following best practices and leveraging the built-in security features of React Native and Flutter, developers can help ensure that their mobile applications are secure and trustworthy for their users.
React Native vs Flutter performance comparison
React Native is known for its flexibility and ease of use, but it has been criticized for its performance issues, especially when it comes to complex UI designs. Some developers have reported slow rendering times and choppy animations, which can impact the overall user experience.
On the other hand, Flutter is known for its high performance and speed. It uses a proprietary rendering engine called Skia, which allows for fast rendering of UI elements and smooth animations. Additionally, Flutter compiles code directly to native ARM code, which can lead to faster app startup times and overall performance.

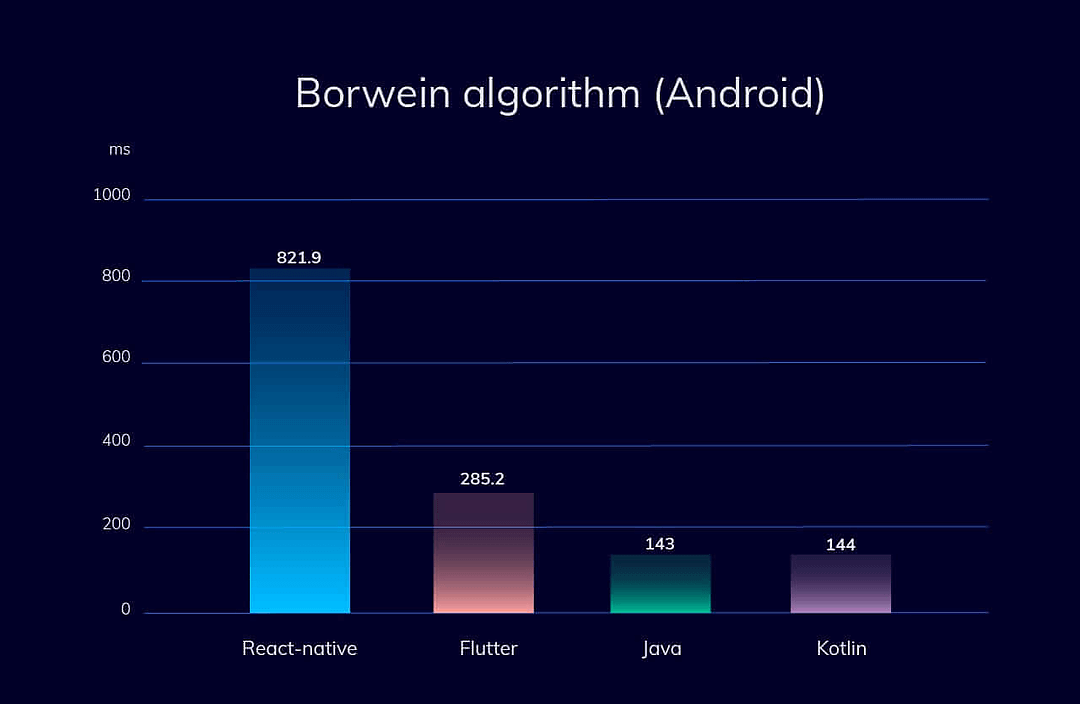
Performance tests were taken based on the Borwein algorithm in Android systems. This algorithm is used to calculate the value of 1/π. It is, of course, difficult to make proper comparisons cause each language may have better and worse performance for specific tasks, but it can give us a general overview.
React Native performance is several times worse. Knowing that it uses JavaScript, it shouldn't be a surprise. Flutter, thanks to compiling nature of Dart programming language, has much better results, but on the other hand, because of its hybrid approach, it is still much worse than native technologies. Comparison to Swift and Objective-C should give a similar result.
In conclusion, if we demand from our application top-notch performance, then React Native won't be a good choice. If we anyway want to take a hybrid approach, it will be a much better choice to choose Flutter most of the time. Of course, we can still use some optimization tools, like using the native bridge. However, the final result might still not be satisfying, and it will make development time longer, so we might lose one of the strongest React Native advantages anyway.
Google Trends
Google Trends is a free service provided by Google that allows users to see the popularity of search terms over time. By analyzing the volume of search queries, Google Trends can provide insights into the interests and behaviours of users on the internet. It can also help identify trends and patterns related to specific topics or products.
The service provides charts and graphs that illustrate the popularity of a particular search term relative to the total number of searches conducted on Google over a specific time frame. This can be helpful for businesses and individuals looking to track changes in consumer behaviour or to measure the effectiveness of marketing campaigns. Additionally, Google Trends can be used to identify emerging trends and popular topics, which can inform content creation and marketing strategies.
In the context of Flutter and React Native interest, Google Trends provides insights into the popularity of these two software development frameworks among users searching for information related to them.

In 2019, React Native was the more popular framework, with almost double the search interest compared to Flutter. However, around April 2020, the popularity of the two frameworks became more similar, with both Flutter and react native steadily gaining more interest. By the end of the period covered by the chart, Flutter had become almost twice as popular as React Native.
This could be due to a number of factors, such as the ease of use and performance of Flutter, the support from the developer community, and the marketing efforts of Google, which promotes Flutter as a preferred framework for building cross-platform mobile applications. It's worth noting that this chart only represents search interest and doesn't necessarily reflect the actual usage or adoption of these frameworks.
Stack Overflow surveys
The Stack Overflow surveys provide valuable insight into the preferences of developers and programming learners when it comes to choosing a cross-platform mobile development framework. According to the survey results of 2022, React Native is more popular among professional developers, whereas Flutter is more popular among programming learners.
All developers who took the survey responded:

It's interesting to note that both frameworks have a similar level of popularity when considering all respondents. This suggests that both frameworks have a broad appeal across different groups of developers and learners. Professional developers who took survey responsed:

An important trend to watch is how the number of newcomers for a given framework may change. If Flutter continues to be popular among learners, it could potentially lead to a larger pool of developers skilled in Flutter and, therefore, more demand for Flutter-based projects. Programming learner's response:

Overall, the survey results suggest that both Flutter and React Native have their strengths and appeal to different groups of developers and learners. It will be interesting to see how these frameworks evolve in the future and whether the popularity of Flutter vs React native continues to grow among learners and professionals alike.
Future of React Native and Flutter frameworks
In the future, React Native is expected to continue to receive support from its large community of developers and contributors, which will likely lead to ongoing improvements in the framework. Additionally, Facebook's continued investment in React Native is expected to support the framework's growth and development further.
Flutter is also expected to continue growing in popularity in the future, thanks to its fast development speed and excellent performance. Flutter's strong support for desktop and web development is also expected to be an advantage as cross-platform app development becomes more prevalent. As Flutter continues to gain momentum, more developers are likely to adopt it for their cross-platform app development needs.
The competition between React Native and Flutter is likely to remain fierce in the future. Both frameworks will likely continue to evolve and improve, and developers will need to weigh the pros and cons of each framework when choosing a development tool. This competition is expected to drive innovation and improvements in both frameworks, as they work to stay ahead of each other and meet the evolving needs of developers.
As new technologies emerge and mobile app development industry trends evolve, React Native and Flutter must adapt to remain relevant and competitive. For example, the adoption of new technologies like augmented reality and virtual reality may require new features and capabilities in both frameworks. Additionally, the rise of low-code and no-code mobile development platforms may change the way developers approach native and cross-platform application development too. React Native and Flutter may need to adapt to these trends to remain competitive.
Conclusion
In this article, we have compared React Native and Flutter based on various factors, including performance, development time and learning curve, community and tooling support, stability and architecture patterns, and ecosystem.
In summary, both React Native and Flutter have their own strengths and weaknesses. React Native has a larger and more established community, translating into a wider range of third-party libraries and plugins, and a more flexible architecture. Flutter, on the other hand, offers superior performance, a simpler and more streamlined development process, and a more cohesive ecosystem.
Therefore, the choice of framework ultimately depends on the specific needs and goals of the project. If the project requires a vast pool of developers, larger and more flexible ecosystem with a wide range of third-party libraries and plugins, React Native may be the better choice. However, if the project requires superior performance, a simpler and more streamlined development process, and a more cohesive ecosystem, Flutter may be the better choice.
As both React Native and Flutter continue to evolve, we can expect to see further improvements in native components in terms of performance, stability, and tooling support. In the future, React Native may continue to build on its established community and flexible architecture, while Flutter may continue to refine its development process and ecosystem.
Ultimately, the choice of the framework should be based on the specific needs and goals of the project, as well as the expertise of the native app development team. By carefully considering the various factors discussed in this article, developers can make an informed decision about which framework to choose for their mobile app development needs.
Want a stunning mobile app built with React Native?
Related posts
Dive deeper into this topic with these related posts
You might also like
Discover more content from this category
Creating a dedicated mobile app is a demanding task, both on the resource and time fronts. However, some alternatives allow us to use our current web page, like Capacitor and React Native WebView.
Mobile Push notifications are a feature of modern mobile systems that allow applications to notify users of new messages, updates, or other information, even when the user is not actively using the app.
Cross-platform mobile development involves creating mobile apps that run on various platforms using a single codebase.